平面設計師入門前端
近期萌生出想寫一篇文章囊括網頁設計的種種粗略的概念,嘗試使用自己的視角和研究總結來寫一篇入門教學。寫作者為前端、平面設計專業,因此其他領域的資料會詢問引用業界人士的經驗。
讓我們開始吧
 學習網頁會面臨到的技術與職位
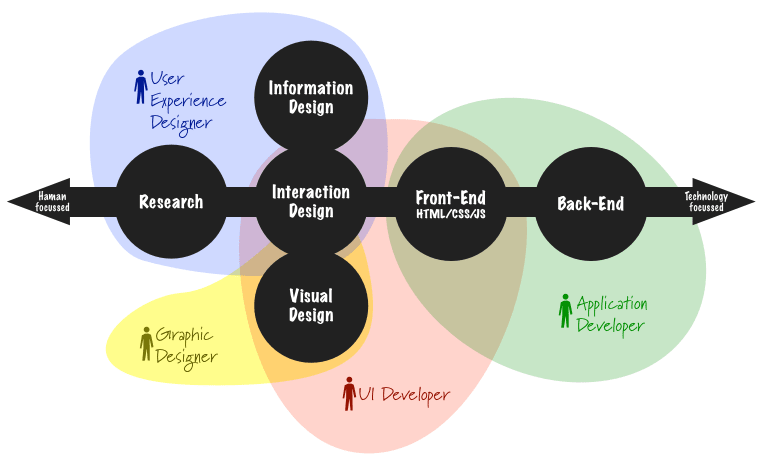
學習網頁會面臨到的技術與職位網頁從何說起?從分工吧!
網頁是綜合媒材,可以牽扯多個領域的技術合作和溝通,可以將網頁劃分為兩個區塊:
網頁設計 Web Design
與使用者更為貼近。常見如處理網站的使用體驗、架構、外貌、版面、內容……等,
在這裡會有以下的技術人員介入:
平面設計師 Graphic Designer
富有美感、洞悉設計思考、平面編排能力,在網頁領域以平面媒材作為創作媒介,例如:頁面橫幅、圖像繪製、平面稿件。傳統上製作網頁,會用切版工具將完成的
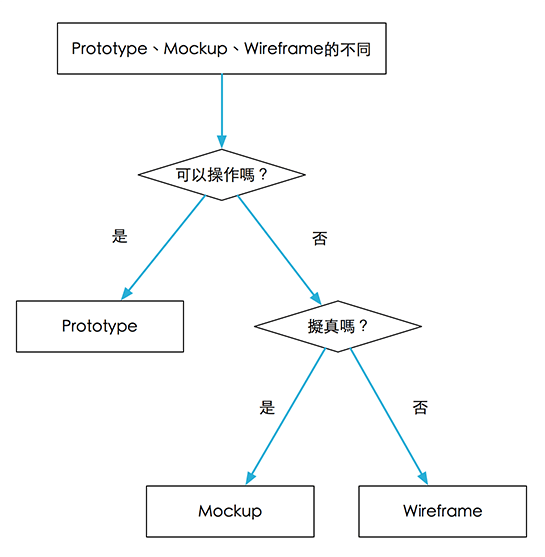
Mockup 為網頁的「精緻平面稿」,模擬最終成品的樣貌,但無法操作。

使用設計軟體內的切版工具切成一塊塊的圖片放入 HTML Table 表格,不過這是舊時代的方法了。
在 CSS 尚未成熟,網頁規範亂成一團的環境下網頁有出現過幾種UI的切版方式 ——
Frameset –> 已被棄用的標準- Table –> 早期的排版方式,也就是上面所述。
- Float –> 早期的排版方式,但使用起來非常彆扭,常常要處理 Clearfix 的問題。
Flash –> 已被棄用的技術,早期平面設計師也常使用此方法添加動畫於網頁中。
而後續 CSS 標準豎立起來後切版的工作漸漸的有獨立的「前端設計師」去執行,使用更新穎的語法如:Flexbox、Grid、Media Query、calc()……擁有更齊全好用的工具去編排版面。
 就是這種Excel會出現的表單。使用表單排版網頁,有許多的缺點
就是這種Excel會出現的表單。使用表單排版網頁,有許多的缺點
Let’s web dev like it’s 1999!
2019 EU CSSconf
,隨著手機使用者普及、SEO、無障礙網頁的重視以及前端技術的完備自然以上的方式都慢慢沒落了,交由更專精於網頁的前端工程師、 UI 設計師來製作。
平面設計師專注於製作網頁中的 Mockup,但不會製可操作性的 Prototype 是與網頁 UI 設計師最主要的差別,通常也要了解基本的前端邏輯概念,產出的 Mockup 才能在後續有效的開發。
使用者經驗設計師 User Experience Designer (UX)
了解使用者使用產品的需求、行為與心理等脈絡。主要目的為改善使用產品上的不愉快,並依據
ACADECK 設計思考圖鑑
Stage 5 in the Design Thinking Process: Test
來推斷問題並提出解決方案,重溝通理解與概念架構。
流程可以簡化為:
設計與開發。了解需求(Understand)
發展創意(Ideate)
製作雛形(Prototype)
評估測試
(Test)
使用者介面設計師 User Interface
創作使用者與產品互動的介面的設計師。在網頁中會與 UX 和前端最為緊密重疊,一方面需洞悉使用者心理和架構資訊;一方面也要了解前端才能鋪設出合理可用的介面。
網頁 UI 組成方式有一些
Atomic Design 中文解釋
Google Material Design
IOS Human Interface Guidelines
,像是原子設計模式,以及可以參考常見的設計系統,如:Google 質感設計、Apple 人機介面指南,都是很好學習 UI 的養分,從中理解好的互動設計、好的介面設計的竅門。
現今有許多的軟體可以幫助網頁 UI 在處理介面更高效率,早期使用 Photoshop、Illustrator 來繪製 Mockup,如今有 Sketch、Adobe XD、Figma幫助我們更快速的設計數位界面。
網頁開發 Web Development
比起設計,開發通常與技術更為貼近。將一切的點子、視覺、原型打造為實際可用可操作的產品。設計部份講完來了解一下網頁基本是怎麼運作的 ——
將網頁想像為一棟旅館。
- 內部裝潢 -> UI、前端 (HTML, CSS)
- 水電維護 -> 後端、資料庫、伺服器 (Javascript)
前端 Front-End
將設計稿件、點子轉化為代碼在網頁中實際呈現。需要對於
前後端都該理解的計算機概論
與網路有基本的認識。以下是常見的工作內容。實際上要再細分的話前端可以再歸類為「前端設計」與「前端開發」。
後端 Back-End
管資料庫效能和權限相關 (DBA)
顧及效能跟資料庫作互動丟給前端 (後端工程師)
環境部屬
網管
全端 Fullstack
就是開發工作(前+後端)全包;有時也指一切包辦的意思。
全端開發者神話
What is a Full Stack developer?
總結
以上簡單介紹了網頁常見的職位和工作內容。小補充一點:像是 UI、UX、平面設計都是非常廣泛的職稱,以上描述的工作內容只在「網頁領域以內」。
網頁的水是越踏越深,要長期走下去就引導到以下三點心態我認為是幫助最大的。
建立環境
把自己融入在適當的環境,跟著巨人的腳步一起進步,成就感會更高,了解前端開發的群體、多聽聽不同人的觀點都是好的。在文章中有推薦的頻道和文章資源。
擁抱改變
網頁是一個很競爭的環境,看到近期越來越多的線上課程和資源,但最多就是帶領入門。三年一小改,五年一大改,技術更動很常見,且技術汰換在網頁領域只會越來越快。
學習英文
學習任何東西都一樣,特別是網頁。使用英文可以獲取第一手消息,不用透過翻譯轉換,長期要處在變化快速的網頁領域來說是必要的能力。